Track User Unique Identifier
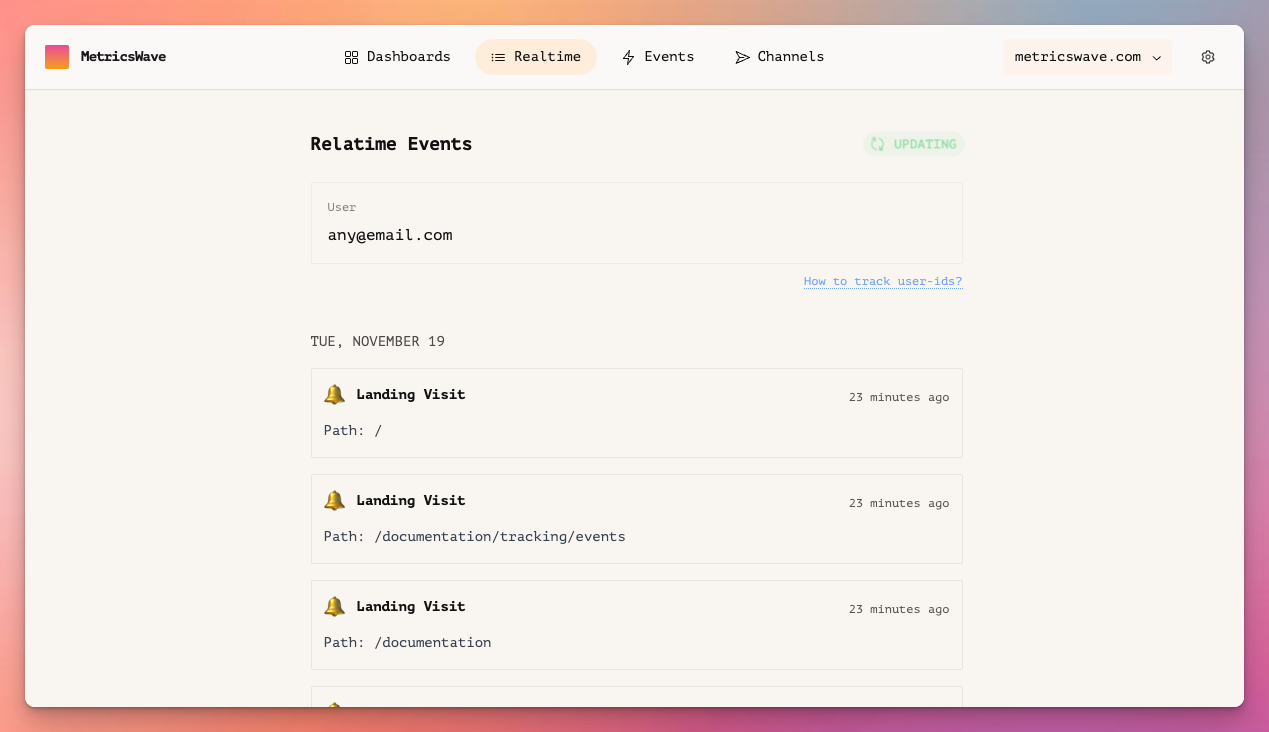
You can track a user ID to see his timeline and how is he using your app.

To do this, you simply need to inform MetricsWave about the current user ID so we can know which user is logged in at the moment.
To do this you have multiple options.
Using the tracking script
If you have added the visit script to your site, this one:
<script
defer
event-uuid="{{EVENT_UUID}}"
src="https://tracker.metricswave.com/js/visits.js"
></script>
You can use window.metricswave.setUser() method to set the user id after login.
# After login
window.metricswave.setUser(userId);
# After logout
window.metricswave.setUser(null);
userIdcan be either a string or an integer, but it should be unique for each user.
Manually for all the events
You can send this parameter with all events that you already have as a param.
For example this is the code for a custom event with source param.
fetch(
`https://metricswave.com/webhooks/${eventUuid}?source=landing`
)
If you want to track the user id on this event, you just need to send the param like this:
fetch(
`https://metricswave.com/webhooks/${eventUuid}?source=landing&[email protected]`
)
Or, if your are using POST:
BODY='{"source": "landing", "user": "[email protected]"}'
curl -X POST https://metricswave.com/webhooks/[[EVENT-UUID]] \
-H "Content-Type: application/json" \
-H "Accept: application/json" \
-d "$BODY"
It's that easy.